Progressive web apps (PWAs) give users the high-quality experience of using a native app, without the time or expense that usually comes with developing these native apps. With a PWA, businesses can shorten development timelines, save money, and give users the best possible experience.
Executed thoughtfully, PWAs are the best of both worlds. Still, this is a new frontier for many businesses, and it can be challenging to design a PWA from scratch if you’ve never done it before. In this guide, we’ll share a few examples of the best progressive web apps, and how businesses can get similar results in their own PWAs.
1. X Lite

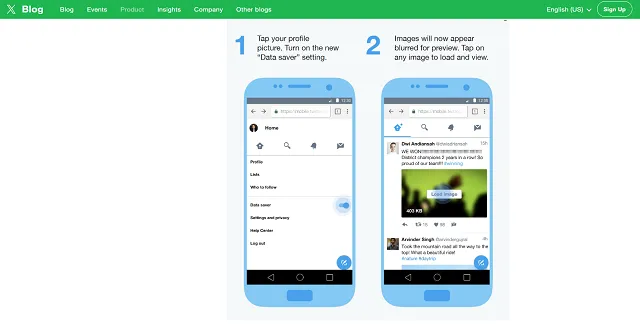
Screenshot via X
X, previously known as Twitter, rolled out its PWA nearly ten years ago. Today, the PWA experience is still live, offering a fast and reliable service even on slow networks. Designed to minimize data usage, it also provides offline support, push notifications, and accessibility.
X Lite is an excellent example of streamlining PWAs for users without access to high-speed internet. While X also has a native app, the PWA enhances accessibility and user retention.
2. Pinterest

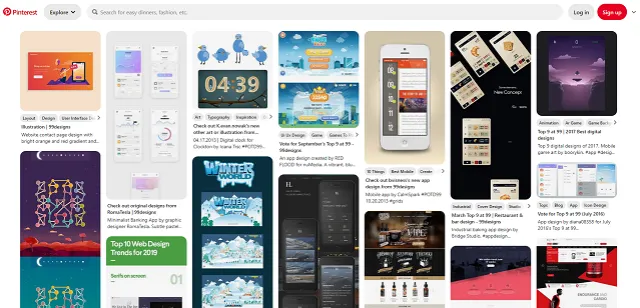
Screenshot via Pinterest
Pinterest is a multimedia-heavy platform, but it still offers a PWA to users with slow internet connections. In fact, some estimates say the PWA increased engagement by as much as 60% and significantly reduced load times.
If you’re designing a PWA, take a page out of Pinterest’s book. They streamlined the user interface for the PWA, which, while being more minimal, reduced wait times and led to smoother interactions.
3. Starbucks

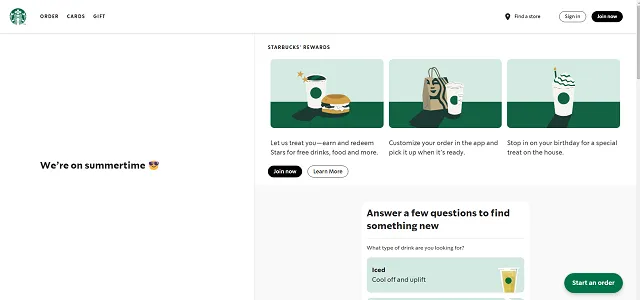
Screenshot via Starbucks
Starbucks heavily promotes its native app, but the coffee giant also offers a speedy PWA for users who don’t want to download yet another app to their devices. The Starbucks PWA operates offline, allowing users with zero or low connectivity to still access information on the Starbucks menu or—if logged in—their account data.
The offline access is a huge win for any business’s users, allowing Starbucks to give users a consistent experience across devices and network conditions.
4. The Washington Post

Screenshot via The Washington Post
News sites are perfect candidates for PWAs. The Washington Post PWA delivers fast, reliable news updates through push notifications, updating users on breaking news ASAP. This shows how timely PWAs can be for time-sensitive content, sales, alerts, and more.
If you build a PWA, follow the Washington Post’s example and always enable notifications. This is the key to engaging users and encouraging long-term loyalty.
5. Uber

Screenshot via Uber
Many Uber users rely on the app to schedule and pay for rides, but the brand also offers a PWA for users with less connectivity. In fact, the Uber PWA can load quickly, even on 2G networks, providing a fast, lightweight alternative to its native app.
Since the app also works offline, Uber allows users to book rides effortlessly. The PWA might not have all the bells and whistles of the Uber native app, but the streamlined UI gives users the assistance they need without delays.
Harness the Potential of Progressive Web Apps
Take control of your embedded inbox with our new dashboard feature.
Customize it in under 5 minutes and elevate your website's functionality. Try it now! pic.twitter.com/Jn7xGnlLbt
— MagicBell (@magicbell_io) February 14, 2024
Progressive web apps balance business and user needs but still require thoughtful design. Build world-class user experiences by learning from other PWAs, taking components of what they do well to build a better experience for your users.
Strong UI is the basis of any successful PWA, but communication will keep users coming back again and again.
MagicBell gives you the tools you need to create a real-time communication inbox for your PWA. Our low-code solution is perfect for cross-platform communication, equipping you with the power to stay in touch with users anytime, anywhere.
Ready to test your PWA push notifications? Check out our demo of standards-based web push notifications on all platforms, including iOS, at webpushtest.com.
Sign up for MagicBell now to test-drive these communication features for yourself.
Frequently Asked Questions
How is a progressive web app better than a traditional website?
A PWA has several benefits over a website, including:
- Faster loading times and a better user experience
- Offline access that provides information without an internet connection
- A seamless, app-like experience that doesn’t require user downloads
- The ability to send push notifications
Do PWAs have any limitations?
Yes. Like any technology, PWAs have some drawbacks, including:
- Limited access to some device hardware features that native apps, especially on iOS, can provide
- Little support for older browsers
- No listings on the App Store, which reduces visibility
- A lack of user awareness and comfort using PWAs
How can I build a successful PWA?
To build a successful PWA:
- Define your goals and objectives
- Optimize performance by focusing on fast load times, smooth transitions, and efficient data usage
- Use service workers to set up offline features
- Incorporate functionalities like push notifications and home screen installation to boost user engagement
- Conduct extensive testing to identify any issues before launch
- Continuously monitor performance to make updates as you go